locate命令
locate 文件名
在后台数据库中按文件名搜索,搜索速度更快
/var/lib/mlocate
#locate命令所搜索的后台数据库
updatedb
更新数据库
locate搜索速度比较快;
[root@localhost ~]# ls
222 anaconda-ks.cfg 牛逼
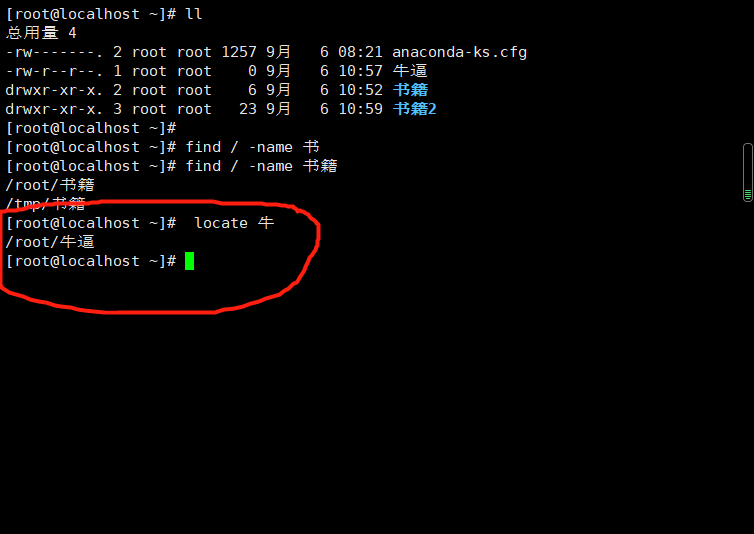
[root@localhost ~]# locate 牛
-bash: locate: 未找到命令
我们用locate命令的时候 发现 为找到命令,我们用Yum命令远程安装下locate
[root@localhost ~]# yum -y install mlocate
已加载插件:fastestmirror
base | 3.6 kB 00:00
extras | 3.4 kB 00:00
updates | 3.4 kB 00:00
(1/4): extras/7/x86_64/primary_db | 168 kB 00:00
(2/4): base/7/x86_64/group_gz | 155 kB 00:02
(3/4): base/7/x86_64/primary_db | 5.6 MB 00:04
updates/7/x86_64/primary_db FAILED
http://mirrors.nju.edu.cn/centos/7.3.1611/updates/x86_64/repodata/01ced03ac066a40f0d778eda08908656cc9f5b2f6433274ed482582f9d86c88a-primary.sqlite.bz2: [Errno 12] Timeout on http://mirrors.nju.edu.cn/centos/7.3.1611/updates/x86_64/repodata/01ced03ac066a40f0d778eda08908656cc9f5b2f6433274ed482582f9d86c88a-primary.sqlite.bz2: (28, 'Operation too slow. Less than 1000 bytes/sec transferred the last 30 seconds')
正在尝试其它镜像。
(4/4): updates/7/x86_64/primary_db | 5.7 MB 00:01
Determining fastest mirrors
* base: mirrors.163.com
* extras: mirrors.163.com
* updates: mirrors.163.com
正在解决依赖关系
--> 正在检查事务
---> 软件包 mlocate.x86_64.0.0.26-6.el7 将被 安装
--> 解决依赖关系完成
依赖关系解决
============================================================================
Package 架构 版本 源 大小
============================================================================
正在安装:
mlocate x86_64 0.26-6.el7 base 113 k
事务概要
============================================================================
安装 1 软件包
总下载量:113 k
安装大小:378 k
Downloading packages:
警告:/var/cache/yum/x86_64/7/base/packages/mlocate-0.26-6.el7.x86_64.rpm: 头V3 RSA/SHA256 Signature, 密钥 ID f4a80eb5: NOKEY
mlocate-0.26-6.el7.x86_64.rpm 的公钥尚未安装
mlocate-0.26-6.el7.x86_64.rpm | 113 kB 00:01
从 file:///etc/pki/rpm-gpg/RPM-GPG-KEY-CentOS-7 检索密钥
导入 GPG key 0xF4A80EB5:
用户ID : "CentOS-7 Key (CentOS 7 Official Signing Key) <security@centos.org>"
指纹 : 6341 ab27 53d7 8a78 a7c2 7bb1 24c6 a8a7 f4a8 0eb5
软件包 : centos-release-7-3.1611.el7.centos.x86_64 (@anaconda)
来自 : /etc/pki/rpm-gpg/RPM-GPG-KEY-CentOS-7
Running transaction check
Running transaction test
Transaction test succeeded
Running transaction
正在安装 : mlocate-0.26-6.el7.x86_64 1/1
验证中 : mlocate-0.26-6.el7.x86_64 1/1
已安装:
mlocate.x86_64 0:0.26-6.el7
完毕!
这样就安装完了。
[root@localhost ~]# locate 牛
/root/牛逼
/root/牛逼/java.pdf
这样 我们就能测试通过;
假如我们新建一个文件,然后再搜索
[root@localhost ~]# touch 牛牛
[root@localhost ~]# ls
222 anaconda-ks.cfg 牛逼 牛牛
[root@localhost ~]# locate 牛
/root/牛逼
/root/牛逼/java.pdf
我们发现 搜索不了。
原因是 locate命令搜索的是 /var/lib/mlocate 下的mlocate.db数据库
这个数据库不是实时更新的,所以我们需要更新下数据库;
我们updatedb下,然后再搜索
[root@localhost ~]# updatedb
[root@localhost ~]# locate 牛
/root/牛牛
/root/牛逼
/root/牛逼/java.pdf
[root@localhost ~]#
结果就出来了;
locate优点是 搜索速度快 ,缺点是只能按文件名搜索;
更新数据库配置文件/etc/updatedb.conf配置文件
我们用vi打开下
[root@localhost ~]# vi /etc/updatedb.conf
PRUNE_BIND_MOUNTS = "yes"
PRUNEFS = "9p afs anon_inodefs auto autofs bdev binfmt_misc cgroup cifs coda configfs cpuset debugfs devpts ecryptfs exofs fuse fuse.sshfs fusectl gfs gfs2 gpfs hugetlbfs inotifyfs iso9660 jffs2 lustre mqueue ncpfs nfs nfs4 nfsd pipefs proc ramfs rootfs rpc_pipefs securityfs selinuxfs sfs sockfs sysfs tmpfs ubifs udf usbfs"
PRUNENAMES = ".git .hg .svn"
PRUNEPATHS = "/afs /media /mnt /net /sfs /tmp /udev /var/cache/ccache /var/lib/yum/yumdb /var/spool/cups /var/spool/squid /var/tmp"
~
~
~
~
~
~
~
~
~
~
~
~
~
~
~
"/etc/updatedb.conf" 4L, 513C
这里PRUNE_BIND_MOUNTS="yes"开启搜索限制
PRUNEFS = 搜索时,不搜索的文件系统
PRUNENAMES = 搜索时,不搜索的文件类型
PRUNEPATHS = 搜索时,不搜索的路径
比如这里的tmp路径的文件 默认配置是搜索不到的;
最后附上一张简洁明了的图:

博客转载于:http://blog.java1234.com/blog/articles/298.html
如果您觉得本文的内容对您的学习有所帮助:
关键字:
jquery