进程介绍:
1、在Linux中,每个执行的程序(代码)都称为一个进程。每一个进程都分配一个ID号。
2、每一个进程,都会对应一个父进程,而这个父进程可以复制多个子进程。
3、每个进程都有两种方式存在:前台进程和后台进程。前台进程就是用户屏幕上可以进行操作的;后台进程则是实际在操作,但屏幕上无法看到的进程。
4、一般系统的服务都是以后台进程的方式存在的,而且常驻系统中,直到关机才结束
显示系统执行的进程:
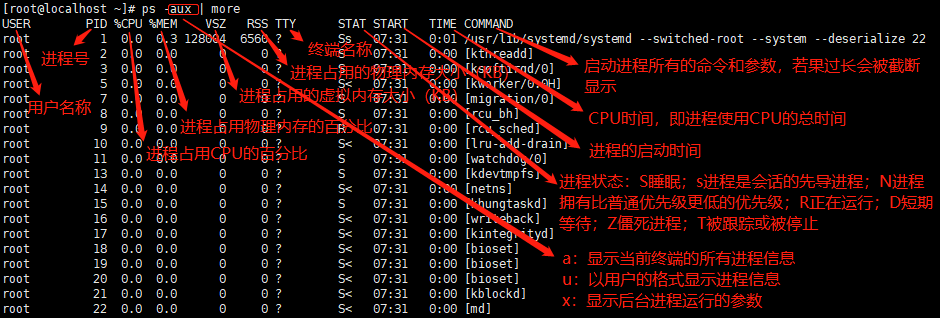
ps -aux

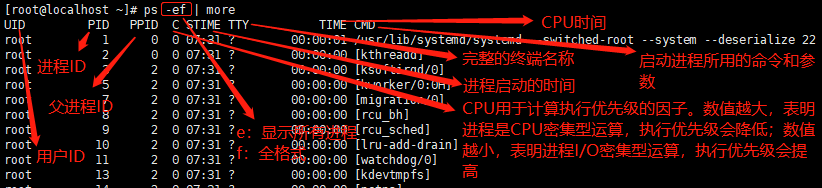
ps -ef

终止进程:
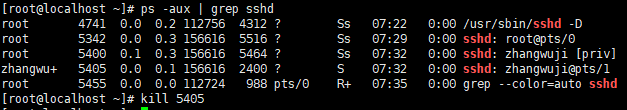
kill [选项] 进程号
killall 进程名称,支持通配符
常用选项[-9]表示强迫进程立即停止
1)踢出非法登录用户

2)强制杀掉终端
kill -9 ****
服务管理:
服务本质就是进程,但是是运行在后台的,通常都会监听某个端口,等待其它程序的请求,如(mysql,sshd,防火墙等),因此又称为守护进程。
服务管理指令:
service 服务名 [start|stop|restart|reload|status]
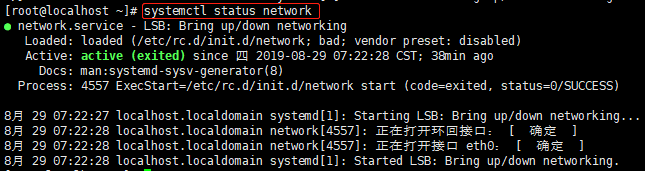
centos7以后使用systemctl

细节:
1、windows中可以使用telnet测试服务端口是否可用,如测试sshd端口是否可用 telnet [ip地址] 22
2、service指令只是临时生效,当重启系统后会回到初始状态
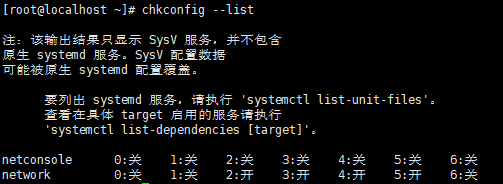
3、若永久生效,使用chkconfig指令
chkconfig命令可以给每个服务的各个运行级别设置自启动/关闭,设置完毕后需重启才能生效
1)查看服务 chkconfig --list | grep xxx

2)chkconfig 服务名 --list
3)chkconfig --level 5 服务名 on/off

查看服务名:
1、setup
https://jingyan.baidu.com/article/25648fc1a303ce9191fd0032.html
2、/etc/init.d/服务名称
服务的运行级别(runlevel):
0:系统停机状态,系统默认运行级别不能设置为0,否则不能正常启动
1:单用户工作状态,root权限,用于系统维护,禁止远程登陆
2:多用户状态(无NFS),不支持网络
3:完全的多用户状态(有NFS),等陆后进入控制台命令行模式
4:系统未使用,保留
5:X11控制台,登陆后进入图形GUI模式
6:系统正常关闭并重启,默认级别不能设置为6,否则不能正常启动
查看修改默认的运行级别:vim /etc/inittab
开机流程说明:
开机 -》 BIOS -》 /boot -》 init进程1 -》 运行级别 -》 运行级对应的服务
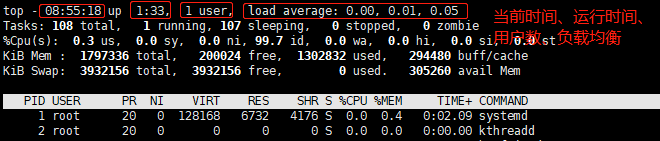
动态监控进程(top):

1、输入top指令动态查看进程,输入u指定查看用户
2、输入top指令动态查看进程,输入k杀死指定进程
3、指定更新时间 top -d 3
监控网络状态(netstat):
netstat -anp
若显示未找到命令,说明网络工具未安装,执行yum install net-tools进行安装即可
如果您觉得本文的内容对您的学习有所帮助:
关键字:
jquery