一、环境
centos7
jdk-7u80-linux-x64.rpm下载:链接:https://pan.baidu.com/s/10UMrxNE1d2ZbDt7kvBM1yQ 提取码:pmov
官网下载页链接:https://www.oracle.com/technetwork/java/javase/downloads/java-archive-downloads-javase7-521261.html
下载后是这个样子:

小提示:rpm版的jdk安装简单,安装完后自动配置了环境变量,相对解压版安装简便一些。
二、安装
-
查看系统是否已经安装jdk,一般centos7默认安装了openjdk,将已经安装的卸载
[root@localhost /]# rpm -qa | grep java
[root@localhost /]# rpm -e --nodeps java-1.6.0-openjdk-1.6.0.35-1.13.7.1.el6_6.i686
-
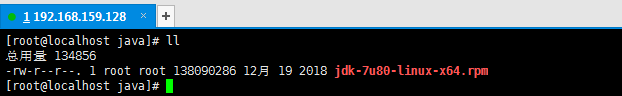
上传rpm安装包到linux系统中(上传到一个目录即可)

[root@localhost java]# rpm -ivh jdk-7u80-linux-x64.rpm
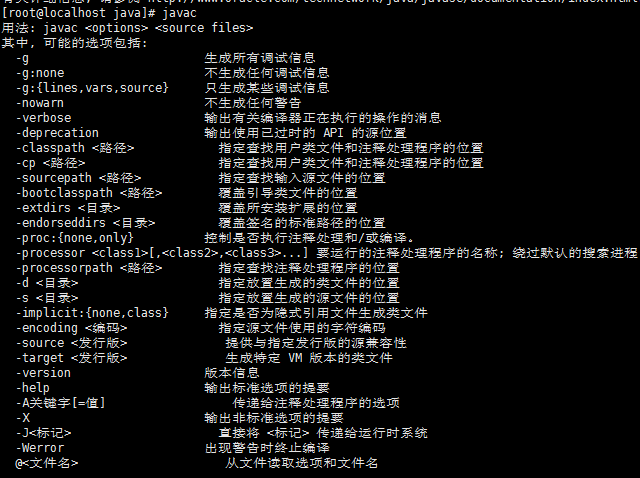
[root@localhost java]# javac

如果您觉得本文的内容对您的学习有所帮助:
关键字:
jquery