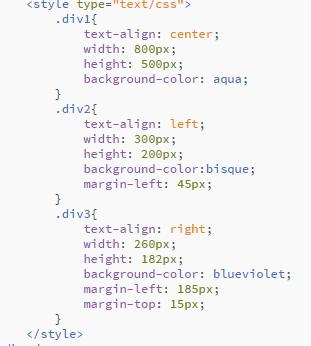
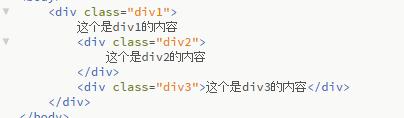
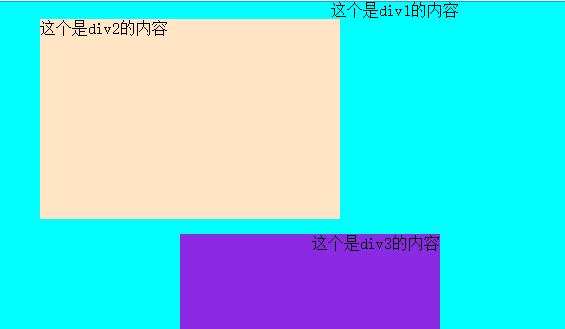
图层包含其它图层,称为图层的嵌套。图层嵌套经常需要与CSS样式一起使用,达到更加精确控制页面显示效果。下面让我们来看看图层嵌套的一些使用:



DIV与Span标记
span标记(行内元素)
基本语法:
<span id="" class="行内内容"></span>
Div与span标记使用区别
div和span共同的特点是默认都没有对标记内的对象进行任何格式化渲染,主要用于应用CSS样式,对页面进行分割、布局。
差异:
-
div是块级元素,其前后均有换行符;而span是行内元素,没有固定的格式表现;
-
Div标记可以包含span标记,反之则不然;
-
但是块元素和行元素不是绝对的,通过定义CSS的display属性可以相互转化。
如果您觉得本文的内容对您的学习有所帮助:
关键字:
DIV