最近培训新人,最后练习使用Struts2框架练习,但是联系中碰到了画面List对象传后台无法传递的问题。网上看了一圈没有找到对应的解决办法。最后自己找到了一种,写下来后面可以再看。
注:方法千千万,有其他能解决的,或者我写的有不对的地方欢迎指正!

上图表格里面的就是我想上传到后台的内容,因为下面的更新按钮,删除按钮想要多条操作,所以最省心的办法就是整表提交(当然也有通过js把选中的对象拼成字符串再传到后台分割,但是太low了。。。)
解决办法:

两个javaBean:ResultBean 和 ResultDetailBean(ResultDetailBean嵌套在ResultBean中)
ResultBean代码:
package Bean; import java.math.BigDecimal; import java.util.ArrayList; import java.util.List; public class ResultBean { private String stuId = ""; private String stuName = ""; private String classes = ""; private BigDecimal grade; private String sex = ""; private String detailSize = ""; //ResultDetailBean的get set方法 private List<ResultDetailBean> detailList = new ArrayList<ResultDetailBean>(); /** * @return the stuId */ public String getStuId() { return stuId;
} /** * @param stuId
* the stuId to set */ public void setStuId(String stuId) { this.stuId = stuId;
} /** * @return the stuName */ public String getStuName() { return stuName;
} /** * @param stuName
* the stuName to set */ public void setStuName(String stuName) { this.stuName = stuName;
} /** * @return the classes */ public String getClasses() { return classes;
} /** * @param classes
* the classes to set */ public void setClasses(String classes) { this.classes = classes;
} /** * @return the grade */ public BigDecimal getGrade() { return grade;
} /** * @param grade
* the grade to set */ public void setGrade(BigDecimal grade) { this.grade = grade;
} /** * @return the sex */ public String getSex() { return sex;
} /** * @param sex
* the sex to set */ public void setSex(String sex) { this.sex = sex;
} public List<ResultDetailBean> getDetailList() {
return detailList;
}
public void setDetailList(List<ResultDetailBean> detailList) {
this.detailList = detailList;
} public String getDetailSize() { return detailSize;
} public void setDetailSize(String detailSize) { this.detailSize = detailSize;
}
}
ResultDetailBean的代码:
package Bean; public class ResultDetailBean { private String no = ""; private String sel = "0"; private String curId = ""; private String curName = ""; private String score = ""; /** * @return the no */ public String getNo() { return no;
} /** * @param no
* the no to set */ public void setNo(String no) { this.no = no;
} /** * @return the sel */ public String getSel() { return sel;
} /** * @param sel
* the sel to set */ public void setSel(String sel) { this.sel = sel;
} /** * @return the curId */ public String getCurId() { return curId;
} /** * @param curId
* the curId to set */ public void setCurId(String curId) { this.curId = curId;
} /** * @return the curName */ public String getCurName() { return curName;
} /** * @param curName
* the curName to set */ public void setCurName(String curName) { this.curName = curName;
} /** * @return the score */ public String getScore() { return score;
} /** * @param score
* the score to set */ public void setScore(String score) { this.score = score;
}
}
JavaBean已经定义完了,接下来就是和Action进行绑定,我是用的是模型驱动,通过实现ModelDriven接口来进行绑定

代码:
package Action; import com.opensymphony.xwork2.ActionSupport; import com.opensymphony.xwork2.ModelDriven; import Bean.ResultBean; import Bean.ResultDetailBean; public class DeleteAction extends ActionSupport implements ModelDriven<ResultBean> { private ResultBean resultB = new ResultBean(); /* * (non-Javadoc)
*
* @see com.opensymphony.xwork2.ActionSupport#execute() */ /** * */ private static final long serialVersionUID = 1L;
@Override public String execute() throws Exception {
System.out.println("No. Sel Curriculum Id"); for (ResultDetailBean detail : resultB.getDetailList()) {
System.out.println(detail.getNo() + " " + detail.getSel() + " " + detail.getCurId()); } return SUCCESS;
} @Override public ResultBean getModel() {
return resultB;
} }
可以看到这种绑定之后我们在execute方法中可以直接使用实例化好的对象进行操作。
struts.xml中的定义:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <package name="default" namespace="/" extends="struts-default"> <action name="keyInAction" class="Action.KeyInAction"> <result name="success" type="redirectAction">/resultAction</result> <result name="error">/Key-In.jsp</result> </action> <action name="resultAction" class="Action.ResultAction"> <result name="success">/Result.jsp</result> </action> <action name="deleteAction" class="Action.DeleteAction">
<result name="success">/Result.jsp</result>
</action> </package> </struts>
接下来是jsp页面的代码:

Result.jsp:<%@ page language="java" contentType="text/html; charset=ISO-8859 pageEncoding="ISO-8859-1"%><%@ taglib prefix="s" uri="/struts-tags"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <style type="text/css"> table.PCxxxx_table2 { border-top: 1px solid #696969; border-left: 1px solid #696969; border-collapse: collapse; border-spacing: 0; background-color: #ffffff; } .PCxxxx_table2 tr { } .PCxxxx_table2 th { color: #000000; background-color: #C0C0C0; padding: 0px 1px; text-align: center; border: 1px solid #696969; } .PCxxxx_table2 td { height: 26px; padding: 0px 1px; border: 1px solid #696969; vertical-align: middle; } </style> <script type="text/javascript"> function deleteButton() {
// 指向上面编辑的deleteAction
document.resultAction.action = "deleteAction";
// 提交
document.resultAction.submit();
} function setCheckbox() { var detailSize = document.getElementById("detailSize").value; for (var i = 0; i < detailSize; i++) { if(document.getElementById("sel" + i).value == "1"){
document.getElementById("chk"+i).checked = "checked";
}
}
} function set(index) { if(document.getElementById("chk"+index).checked == "checked"){
document.getElementById("chk"+index).checked = "";
document.getElementById("sel"+index).value="";
}else{
document.getElementById("chk"+index).checked = "checked";
document.getElementById("sel"+index).value="1";
}
} </script> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body onload="setCheckbox();"> <form name="resultAction" action="resultAction" method="post"> <input type="hidden" name="detailSize" value="${detailSize}" id="detailSize"> <table> <tr> <td> <table> <tr> <td colspan="3"><span>Students Score MainTenance
Result</span></td> </tr> <tr> <td colspan="3"><hr></td> </tr> <tr> <td width="100px">Student Id</td> <td align="left" width="50px"><s:text name="stuId" /></td> <s:hidden name="stuId" value="%{stuId}"></s:hidden> <td width="100px">Student Name</td> <td align="left" width="50px"><s:text name="stuName" /></td> <s:hidden name="stuName" value="%{stuName}"></s:hidden> <td width="100px"></td> <td align="left" width="50px"></td> </tr> <tr> <td width="100px">Class</td> <td align="left" width="50px"><s:text name="classes" /></td> <s:hidden name="classes" value="%{classes}"></s:hidden> <td width="100px">Grade</td> <td align="left" width="50px"><s:text name="grade" /></td> <s:hidden name="grade" value="%{grade}"></s:hidden> <td width="100px">Sex</td> <td align="left" width="50px"><s:text name="sex" /></td> <s:hidden name="sex" value="%{sex}"></s:hidden> </tr> <tr> <td colspan="3"><hr></td> </tr> </table> </td> </tr> <tr> <td>
// list表格开始部分 <table border="1" class="PCxxxx_table2"> <tr> <th width="30px">No.</th> <th width="30px">Sel</th> <th width="150px">Curriculum Id</th> <th width="150px">Curriculum Name</th> <th width="30px">Score</th> </tr> <s:iterator value="detailList" status="status"> <tr> <td><s:property value="no"></s:property></td> //这里举了text和CheckBox的例子 只需要这样写就可以了 但是单选框type=“radio”的项目目前查到的资料是无法提交后台的,我的建议是新建一个字段“状态”,专门用来保存单选框是否选中,当然这个“状态”字段需要type=“hidden”的标签隐藏保存值。 <td><input type="checkbox" name="sel${status.index}" id="chk${status.index}" onclick="set(${status.index});" /></td> <td><input type="text" name="detailList[${status.index}].curId" value="${curId}" /></td> <td><s:property value="curName"></s:property></td> <td><s:property value="score"></s:property></td> </tr> </s:iterator>
//需要注意的是要向把纸传递到后台画面显示用字段需要添加隐藏项,不然页面是不会保存纯显示用字段的 <s:iterator value="detailList" status="status"> <input type="hidden" value="<s:property value="no"/>"
name="detailList[${status.index}].no" /> <input type="hidden" value="<s:property value="sel"/>"
name="detailList[${status.index}].sel" id="sel${status.index}" /> <input type="hidden" value="<s:property value="curName"/>"
name="detailList[${status.index}].curName" /> <input type="hidden" value="<s:property value="score"/>"
name="detailList[${status.index}].score" /> </s:iterator> </table> </td> </tr> <tr> <td> <table> <tr> <td><input type="button" onclick="" value="Update(U)"></td> <td><input type="button" onclick="deleteButton();"//这边只实现了删除按钮压下后的操作deleteButton()中指定跳转的action以及提交。 value="Delete(D)"></td> <td><input type="button" onclick="history.back();" value="Back(B)"></td> </tr> </table> </td> </tr> </table> </form> </body> </html>
附上最后实现结果

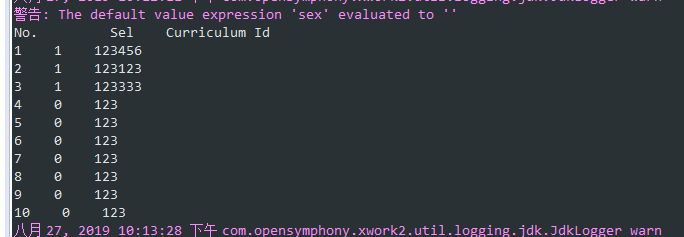
Delete按钮按下后的后台显示效果:

结果:后台确实能获取到无论隐藏值“No”,复选框“Sel”,text框“Curriculum Id”的值了。
以上关于Struts2表格List动态大小的项目像后台传值的解决办法已经介绍完了。方法不止这一种就是了。
如果您觉得本文的内容对您的学习有所帮助:
关键字:
Struts2 Jsp