PS是一种用于编辑像素的图像处理软件,但是您知道有很多工具可用于文本编辑任务吗?这篇文章,其中包含10种在使用文本工具时要用的功能。 除了用于输入虚拟文本和沿路径放置文本的小文本技巧以及次要设计技巧之外,我们还总结了新功能,例如Photoshop CC中使用的CSS样式导出。
利用智能对象功能
通过将文本图层转换为智能对象,您可以在保留文本数据的同时应用过滤功能等。即使使用自由变形工具,即使您扭曲文本,也可以恢复原始文本数据。但请注意,3D功能和一些滤镜效果仅在RGB模式下可用。

PS里你不知道的10个文本编辑技巧,小白看完变大神
键盘快捷键
如果要编辑键盘文本,请查看键盘快捷键,以提高工作效率。总结与文本相关的快捷方式。
[list type =“star”] [li] Command / Ctrl +四向控制器左/右 - 左右两边的单词[/ li]
[li] Command / Ctrl +四向控制器上/下 - 逐行上下移动[/ li]
[li] Shift +四向控制器左/右 - 选择光标移动的部分[/ li]
[li] Shift +四向控制器向上/向下 - 为每个文本行选择[/ li]
[li] Command / Ctrl + Shift +四向控制器 - 为每个单词选择[/ li]
[li] Command / Ctrl + A-全选[/ li]
[li] Command / Ctrl + Shift + A-取消选择[/ li]
[li] Commnad / Ctrl + Shift + L,R,C,J - 文本左,右,居中,对齐[/ li]
[li] Command / Ctrl + Shift + B,I,U-粗体文字,斜体,下划线[/ li]
[李] 命令/ Ctrl键 Tasu 移位 Tasu ,(逗号),(周期)。 -改变字符尺寸[/ LI]
[li] 选项/ Alt +四向控制器向上/向下调整字符间距[/ li]
[li] 选项/ Alt +四向控制器左/右字符的字距/跟踪[/ li]
[li] 选项/ Alt + Shift +四向控制器向上/向下调整字符基线[/ li]
[li] Command / Ctrl + Shift + K-转换为大写[/ li]
[li] Command / Ctrl + Return / Enter-结束文字输入[/ li] [/ list]
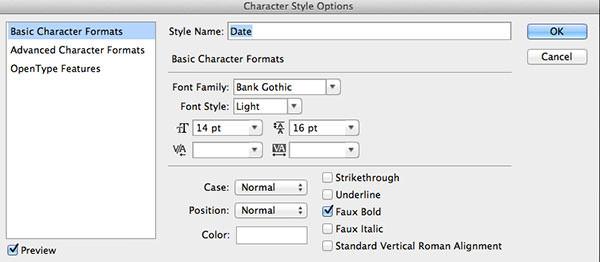
字符/段落样式功能
Photoshop CC使用字符/段落样式功能,通过预先设置所选字体,字符大小,字符空间等,通过在多个字符图层中分组,使用单个按钮再现相同的格式样式。你它类似于目前使用的图层样式,虽然它是专门用于文本工具的可选功能,但它可以加速简单的任务。

PS里你不知道的10个文本编辑技巧,小白看完变大神
沿路径输入字母/以矢量形状输入
通过组合钢笔工具和矢量形状工具,可以更自由和创造性地完成文本工具。您可以通过选择“文本”工具并单击使用“钢笔”工具绘制的路径,沿路径输入文本。此外,您可以将文本放在自由形式的矢量形状中。

PS里你不知道的10个文本编辑技巧,小白看完变大神
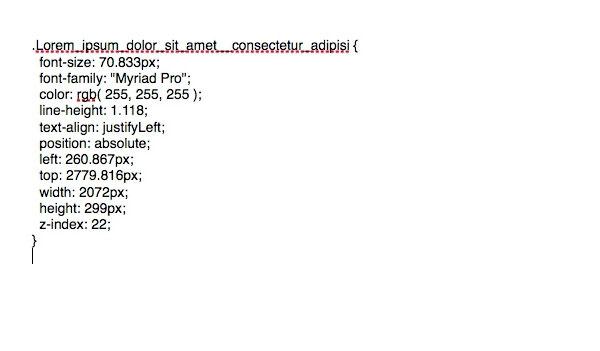
创建字符文本的CSS样式
Photoshop CC 与网页设计更兼容,并增加了以CSS样式导出文本样式样式的功能。 在“图层”调板上,只需选择要转换为CSS的文本,单击鼠标右键,然后应用“创建CSS”。

PS里你不知道的10个文本编辑技巧,小白看完变大神
今天跟大家分享了其中5个功能,如果你还想了解更多可以点击下方了解详细获取,或者关注我们的公众号:初设学堂,进行学习!
如果您觉得本文的内容对您的学习有所帮助:
关键字:
css