工具:Spring Tool Suite 4
项目搭建
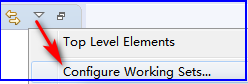
1.首先建立工作集 : Configure Working Sets -> New.. ->设置名称(如project) -> finish


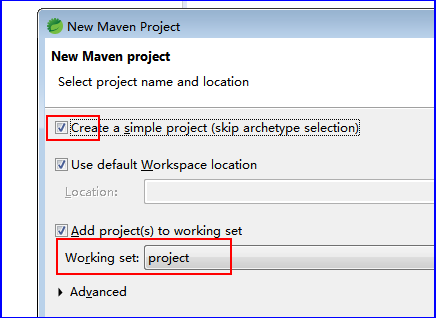
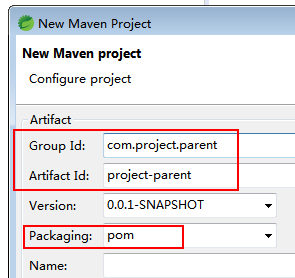
2.在工作集中创建父项目project-parent : new maven project -> 勾选"simple project" -> Next 填入组id项目id 以及最重要的选择打包方式为pom!!!


点击Finish完成, 这样一个聚合项目工作集的父项目创建完成
3.*修改pom.xml文件
项目初始的pom.xml结构如下:
官方参考文档 : https://docs.spring.io/spring-boot/docs/current/reference/html/
1 <?xml version="1.0" encoding="UTF-8"?> 2 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 3 xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> 4 <modelVersion>4.0.0</modelVersion> 5 6 <groupId>com.example</groupId> 7 <artifactId>myproject</artifactId> 8 <version>0.0.1-SNAPSHOT</version> 9 10 <!-- Inherit defaults from Spring Boot --> 11 <parent> 12 <groupId>org.springframework.boot</groupId> 13 <artifactId>spring-boot-starter-parent</artifactId> 14 <version>2.1.6.RELEASE</version> 15 </parent> 16 17 <!-- Add typical dependencies for a web application --> 18 <dependencies> 19 <dependency> 20 <groupId>org.springframework.boot</groupId> 21 <artifactId>spring-boot-starter-web</artifactId> 22 </dependency> 23 </dependencies> 24 25 <!-- Package as an executable jar --> 26 <build> 27 <plugins> 28 <plugin> 29 <groupId>org.springframework.boot</groupId> 30 <artifactId>spring-boot-maven-plugin</artifactId> 31 </plugin> 32 </plugins> 33 </build> 34 35 </project>
最终的父项目pom.xml如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.project.parent</groupId> <artifactId>project-parent</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>pom</packaging> <!-- Inherit defaults from Spring Boot --> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.6.RELEASE</version> <relativePath /> <!-- lookup parent from repository --> </parent> <!-- 集中定义依赖版本 --> <properties> <java.version>1.8</java.version> </properties> <!-- Add typical dependencies for a web application --> <dependencies> <!-- SpringMVC --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 引入aop支持 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-aop</artifactId> </dependency> <!--引入测试类 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <!--添加属性注入依赖 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-configuration-processor</artifactId> <optional>true</optional> </dependency> <!--支持热部署 --> <dependency> <groupId>org.springframework</groupId> <artifactId>springloaded</artifactId> <version>1.2.8.RELEASE</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> </dependency> <!--引入插件lombok 自动的set/get/构造方法插件 --> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> </dependency> <!--引入数据库驱动 --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <scope>runtime</scope> </dependency> <!--引入druid数据源 --> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.1.12</version> </dependency> <!--spring整合mybatis-plus --> <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-starter</artifactId> <version>3.0.6</version> </dependency> <!--spring整合redis --> <dependency> <groupId>redis.clients</groupId> <artifactId>jedis</artifactId> </dependency> <dependency> <groupId>org.springframework.data</groupId> <artifactId>spring-data-redis</artifactId> </dependency> <!--springBoot整合JSP添加依赖 --> <!--servlet依赖 注意与eureka整合时的问题 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> </dependency> <!--jstl依赖 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency> <!--使jsp页面生效 --> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> </dependency> <!--添加httpClient jar包 --> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> </dependency> <!--引入dubbo配置 --> <!--<dependency> <groupId>com.alibaba.boot</groupId> <artifactId>dubbo-spring-boot-starter</artifactId>
<version>0.2.0</version> </dependency> --> <!--添加Quartz的支持 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-quartz</artifactId> </dependency> </dependencies> </project>
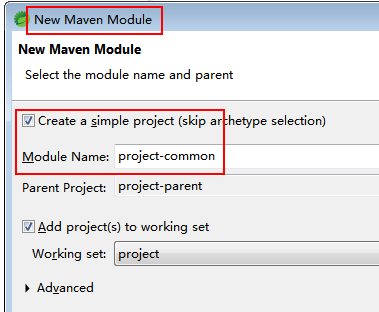
4.在工作集中建立多项目模块 new -> maven module
其中common选择jar包打包方式, manage, web 选择war包打包方式

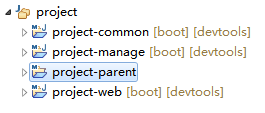
至此, 项目结构如下 :

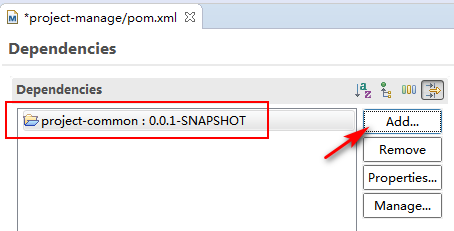
5.修改 project-manage以及 project-web 的pom.xml, 添加依赖关系 和 修改 打包方式 :

添加maven打包插件(跳过测试类打包)
<build> <plugins> <!--跳过测试类打包 --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <configuration> <skip>true</skip> </configuration> </plugin> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build>
5.查看project-parent的pom.xml文件, 确认聚合项目之间的依赖关系是否正常部署

如果您觉得本文的内容对您的学习有所帮助:
关键字:
jquery