今天开始学习,开始做笔记,希望自己能坚持下去
参考链接:https://www.linuxprobe.com/chapter-04.html
vim编辑器
Linux系统中通用的文本编辑器
vi的升级版本:着色
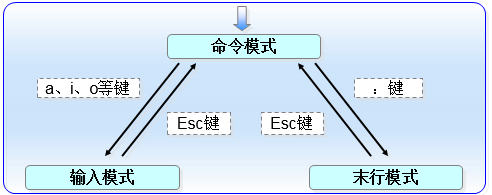
三种模式
命令模式:控制光标移动,文本复制、粘贴、删除等操作
输入模式:输入文本信息
末行模式:保存或退出文档,以及设置编辑环境
模式切换


|
i
|
在光标前插入
|
|
I
|
定位到行首插入
|
|
o(小写)
|
在光标所在行下一行插入
|
|
O(大写)
|
在光标所在行上一行插入
|
|
a
|
在光标后插入
|
|
A
|
在行尾插入
|
常用命令
命令模式
移动
|
h/←
|
向左移动
|
|
l/→
|
向右移动
|
|
j/↑
|
向下移动
|
|
k/↑
|
向上移动
|
|
5j
|
向下移动5行
|
|
0/^
|
移动到行首
|
|
$
|
移动到行尾
|
|
gg
|
定位到首行
|
|
G
|
定位到尾行
|
|
50G
|
定位到50行
|
删除
|
x(小写)
|
向后删除一个字符
|
|
X(大写)
|
向前删除一个字符
|
|
dd
|
删除(剪切)光标所在整行
|
|
5dd
|
删除(剪切)从光标处开始的5行
|
复制
粘贴
|
p
|
将之前删除(dd)或复制(yy)过的数据粘贴到光标后面
|
翻页
|
Ctrl+b/pageup
|
向前翻页
|
|
Ctrl+f/pagedown
|
向后翻页
|
撤销
查询
|
n
|
显示搜索命令定位到的下一个字符串
|
|
N
|
显示搜索命令定位到的上一个字符串
|
末行模式
|
命令
|
作用
|
|
:w
|
保存
|
|
:q
|
退出
|
|
:q!
|
强制退出(放弃对文档的修改内容)
|
|
:wq!
|
强制保存退出
|
|
:set nu
|
显示行号
|
|
:set nonu
|
不显示行号
|
|
:命令
|
执行该命令
|
|
:整数
|
跳转到该行
|
|
:s/one/two
|
将当前光标所在行的第一个one替换成two
|
|
:s/one/two/g
|
将当前光标所在行的所有one替换成two
|
|
:%s/one/two/g
|
将全文中的所有one替换成two
|
|
?字符串
|
从光标处向前搜索该字符串
|
|
/字符串
|
从光标处向后搜索该字符串
|
vim实验
1.vim practice.txt
2.配置主机名称
3.配置网卡信息
4.配置yum仓库
2.shell脚本
简单脚本
[root@localhost ~]# cat example.sh #!/bin/bash #告诉系统使用哪种shell解释器执行该脚本
pwd ls -al
[root@linuxprobe ~]# bash example.sh
/root/Desktop
total 8
drwxr-xr-x. 2 root root 23 Jul 23 17:31 .
dr-xr-x---. 14 root root 4096 Jul 23 17:31 .. -rwxr--r--. 1 root root 55 Jul 23 17:31 example.sh
接受用户参数
|
$0
|
当前shell脚本的名称
|
|
$#
|
总共有多少个参数
|
|
$*
|
所有位置的参数值
|
|
$?
|
显示上一次命令的执行返回值
|
|
$n
|
第n个参数
|
[root@linuxprobe ~]# vim example.sh #!/bin/bash echo "当前脚本名称为$0" echo "总共有$#个参数,分别是$*。" echo "第1个参数为$1,第5个为$5。"
[root@linuxprobe ~]# sh example.sh one two three four five six
当前脚本名称为example.sh
总共有6个参数,分别是one two three four five six。
第1个参数为one,第5个为five。
判断用户的参数

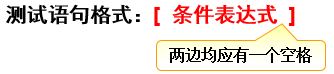
文件测试语句
返回值为0则为真,1则为假
|
-d
|
测试文件是否为目录类型
|
|
-e
|
测试文件是否存在
|
|
-f
|
判断是否为一般文件
|
|
-r
|
测试当前用户是否有权限读取
|
|
-w
|
测试当前用户是否有权限写入
|
|
-x
|
测试当前用户是否有权限执行
|
[root@linuxprobe ~]# [ -d /etc/fstab ]
[root@linuxprobe ~]# echo $? 1
逻辑测试语句
&&:当前面的命令执行成功后才会执行后面的命令
||:当前面的命令执行失败后才会执行后面的命令
!:把条件测试中的判断结果取反
[root@linuxprobe ~]# [ $USER != root ] && echo "user" || echo "root"
root
先判断当前登录用户的USER变量名称是否等于root,然后用逻辑运算符“非”进行取反操作,效果就变成了判断当前登录的用户是否为非管理员用户了。最后若条件成立则会根据逻辑“与”运算符输出user字样;或条件不满足则会通过逻辑“或”运算符输出root字样,而如果前面的&&不成立才会执行后面的||符号。
?
整数值比较语句
|
-eq
|
是否等于
|
|
-ne
|
是否不等于
|
|
-gt
|
是否大于
|
|
-lt
|
是否小于
|
|
-le
|
是否等于或小于
|
|
-ge
|
是否大于或等于
|
字符串比较语句
|
=
|
比较字符串内容是否相同
|
|
!=
|
比较字符串内容是否不同
|
|
-z
|
判断字符串内容是否为空
|
流程控制语句
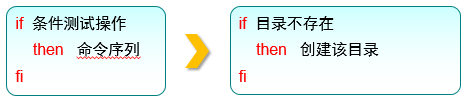
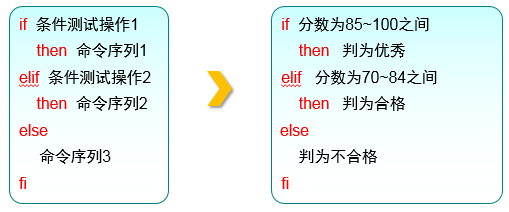
if条件测试语句



[root@linuxprobe ~]# vim mkcdrom.sh #!/bin/bash DIR="/media/cdrom" if [ ! -e $DIR ] then mkdir -p $DIR fi
判断/media/cdrom文件是否存在,若存在就结束条件判断和整个Shell脚本,反之则去创建这个目录
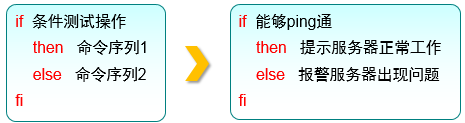
[root@linuxprobe ~]# vim chkhost.sh #!/bin/bash ping -c 3 -i 0.2 -W 3 $1 &> /dev/null #若执行成功则返回0 if [ $? -eq 0 ] then echo "Host $1 is On-line." else echo "Host $1 is Off-line." fi
使用双分支的if条件语句来验证某台主机是否在线,然后根据返回值的结果,要么显示主机在线信息,要么显示主机不在线信息。这里的脚本主要使用ping命令来测试与对方主机的网络联通性,而Linux系统中的ping命令不像Windows一样尝试4次就结束,因此为了避免用户等待时间过长,需要通过-c参数来规定尝试的次数,并使用-i参数定义每个数据包的发送间隔,以及使用-W参数定义等待超时时间。
[root@linuxprobe ~]# vim chkscore.sh #!/bin/bash
read -p "Enter your score(0-100):" GRADE if [ $GRADE -ge 85 ] && [ $GRADE -le 100 ] ; then echo "$GRADE is Excellent" elif [ $GRADE -ge 70 ] && [ $GRADE -le 84 ] ; then echo "$GRADE is Pass" else echo "$GRADE is Fail" fi
[root@linuxprobe ~]# bash chkscore.sh
Enter your score(0-100):88 88 is Excellent
[root@linuxprobe ~]# bash chkscore.sh
Enter your score(0-100):80 80 is Pass
使用多分支的if条件语句来判断用户输入的分数在哪个成绩区间内,然后输出如Excellent、Pass、Fail等提示信息。在Linux系统中,read是用来读取用户输入信息的命令,能够把接收到的用户输入信息赋值给后面的指定变量,-p参数用于向用户显示一定的提示信息。在下面的脚本示例中,只有当用户输入的分数大于等于85分且小于等于100分,才输出Excellent字样;若分数不满足该条件(即匹配不成功),则继续判断分数是否大于等于70分且小于等于84分,如果是,则输出Pass字样;若两次都落空(即两次的匹配操作都失败了),则输出Fail字样
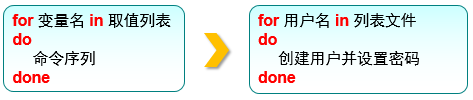
for条件循环语句

[root@linuxprobe ~]# vim Example.sh #!/bin/bash
read -p "Enter The Users Password : " PASSWD for UNAME in `cat users.txt` do
id $UNAME &> /dev/null if [ $? -eq 0 ] then echo "Already exists" else
useradd $UNAME &> /dev/null echo "$PASSWD" | passwd --stdin $UNAME &> /dev/null if [ $? -eq 0 ] then echo "$UNAME , Create success" else echo "$UNAME , Create failure" fi fi done
编写Shell脚本Example.sh。在脚本中使用read命令读取用户输入的密码值,然后赋值给PASSWD变量,并通过-p参数向用户显示一段提示信息,告诉用户正在输入的内容即将作为账户密码。在执行该脚本后,会自动使用从列表文件users.txt中获取到所有的用户名称,然后逐一使用“id 用户名”命令查看用户的信息,并使用$?判断这条命令是否执行成功,也就是判断该用户是否已经存在。
需要多说一句,/dev/null是一个被称作Linux黑洞的文件,把输出信息重定向到这个文件等同于删除数据(类似于没有回收功能的垃圾箱),可以让用户的屏幕窗口保持简洁
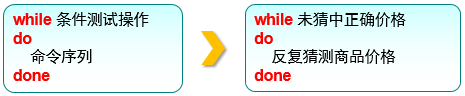
while条件循环语句

[root@linuxprobe ~]# vim Guess.sh #!/bin/bash PRICE=$(expr $RANDOM % 1000) TIMES=0 echo "商品实际价格为0-999之间,猜猜看是多少?" while true do
read -p "请输入您猜测的价格数目:" INT
let TIMES++ if [ $INT -eq $PRICE ] ; then echo "恭喜您答对了,实际价格是 $PRICE" echo "您总共猜测了 $TIMES 次" exit 0 elif [ $INT -gt $PRICE ] ; then echo "太高了!" else echo "太低了!" fi done
使用多分支的if条件测试语句与while条件循环语句,编写一个用来猜测数值大小的脚本Guess.sh。该脚本使用$RANDOM变量来调取出一个随机的数值(范围为0~32767),将这个随机数对1000进行取余操作,并使用expr命令取得其结果,再用这个数值与用户通过read命令输入的数值进行比较判断。这个判断语句分为三种情况,分别是判断用户输入的数值是等于、大于还是小于使用expr命令取得的数值。当前,现在这些内容不是重点,我们当前要关注的是while条件循环语句中的条件测试始终为true,因此判断语句会无限执行下去,直到用户输入的数值等于expr命令取得的数值后,这两者相等之后才运行exit 0命令,终止脚本的执行。
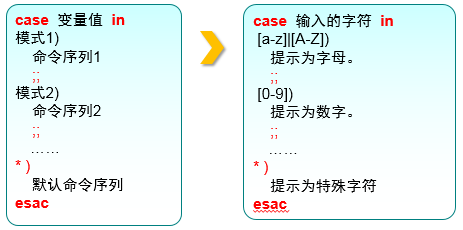
case条件测试语句

[root@linuxprobe ~]# vim Checkkeys.sh #!/bin/bash
read -p "请输入一个字符,并按Enter键确认:" KEY
case "$KEY" in
[a-z]|[A-Z]) echo "您输入的是 字母。"
;;
[0-9]) echo "您输入的是 数字。"
;;
*) echo "您输入的是 空格、功能键或其他控制字符。" esac
[root@linuxprobe ~]# bash Checkkeys.sh
请输入一个字符,并按Enter键确认:6
您输入的是 数字。
[root@linuxprobe ~]# bash Checkkeys.sh
请输入一个字符,并按Enter键确认:p
您输入的是 字母。
[root@linuxprobe ~]# bash Checkkeys.sh
请输入一个字符,并按Enter键确认:^[[15~
您输入的是 空格、功能键或其他控制字符。
计划任务服务程序
[root@linuxprobe ~]# at 23:30
at > systemctl restart httpd
at > #此处请同时按下Ctrl+d来结束编写计划任务
job 3 at Mon Apr 27 23:30:00 2015
[root@linuxprobe ~]# at -l 3 Mon Apr 27 23:30:00 2016 a root
一次性计划任务只执行一次,一般用于满足临时的工作需求。我们可以用at命令实现这种功能,只需要写成“at 时间”的形式就可以。如果想要查看已设置好但还未执行的一次性计划任务,可以使用“at -l”命令;要想将其删除,可以用“atrm 任务序号”。在使用at命令来设置一次性计划任务时,默认采用的是交互式方法。例如,使用上述命令将系统设置为在今晚23:30分自动重启网站服务。
[root@linuxprobe ~]# echo "systemctl restart httpd" | at 23:30
job 4 at Mon Apr 27 23:30:00 2015
如果我们希望Linux系统能够周期性地、有规律地执行某些具体的任务,那么Linux系统中默认启用的crond服务简直再适合不过了。创建、编辑计划任务的命令为“crontab -e”,查看当前计划任务的命令为“crontab -l”,删除某条计划任务的命令为“crontab -r”。另外,如果是以管理员的身份登录的系统,还可以在crontab命令中加上-u参数来编辑他人的计划任务。
?口诀“分、时、日、月、星期 命令”。这是使用crond服务设置任务的参数格式(其格式见表)。需要注意的是,如果有些字段没有设置,则需要使用星号(*)占位,如图所示。
?
|
分钟
|
取值为0~59的整数
|
|
小时
|
取值为0~23的任意整数
|
|
日期
|
取值为1~31的任意整数
|
|
月份
|
取值为1~12的任意整数
|
|
星期
|
取值为0~7的任意整数,其中0与7均为星期日
|
|
命令
|
要执行的命令或程序脚本
|
计划任务中的“分”字段必须有数值,绝对不能为空或是*号,而“日”和“星期”字段不能同时使用,否则就会发生冲突。
假设在每周一、三、五的凌晨3点25分,都需要使用tar命令把某个网站的数据目录进行打包处理,使其作为一个备份文件。我们可以使用crontab -e命令来创建计划任务。为自己创建计划任务无需使用-u参数,具体的实现效果的参数如crontab -l命令结果所示:
[root@linuxprobe ~]# crontab -e
no crontab for root - using an empty one
crontab: installing new crontab
[root@linuxprobe ~]# crontab -l 25 3 * * 1,3,5 /usr/bin/tar -czvf backup.tar.gz /home/wwwroot
需要说明的是,除了用逗号(,)来分别表示多个时间段,例如“8,9,12”表示8月、9月和12月。还可以用减号(-)来表示一段连续的时间周期(例如字段“日”的取值为“12-15”,则表示每月的12~15日)。以及用除号(/)表示执行任务的间隔时间(例如“*/2”表示每隔2分钟执行一次任务)。
如果在crond服务中需要同时包含多条计划任务的命令语句,应每行仅写一条。例如我们再添加一条计划任务,它的功能是每周至周五的凌晨1点钟自动清空/tmp目录内的所有文件。尤其需要注意的是,在crond服务的计划任务参数中,所有命令一定要用绝对路径的方式来写,如果不知道绝对路径,请用whereis命令进行查询,rm命令路径为下面输出信息中加粗部分。
[root@linuxprobe ~]# whereis rm rm: /usr/bin/rm /usr/share/man/man1/rm.1.gz /usr/share/man/man1p/rm.1p.gz
[root@linuxprobe ~]# crontab -e
crontab: installing new crontab
[root@linuxprobe ~]# crontab -l 25 3 * * 1,3,5 /usr/bin/tar -czvf backup.tar.gz /home/wwwroot 0 1 * * 1-5 /usr/bin/rm -rf /tmp/*
如果您觉得本文的内容对您的学习有所帮助:
关键字:
jquery