现在谁说一句“我买到PS5了”,那几乎就等于在变相炫富。从发售开始,缺货已经是PS5的日常,有现货的购买渠道,那价格也溢到天上去了,没做好从荷包掏个万八千儿的准备,那基本就只能在梦里和PS5共度春宵了。

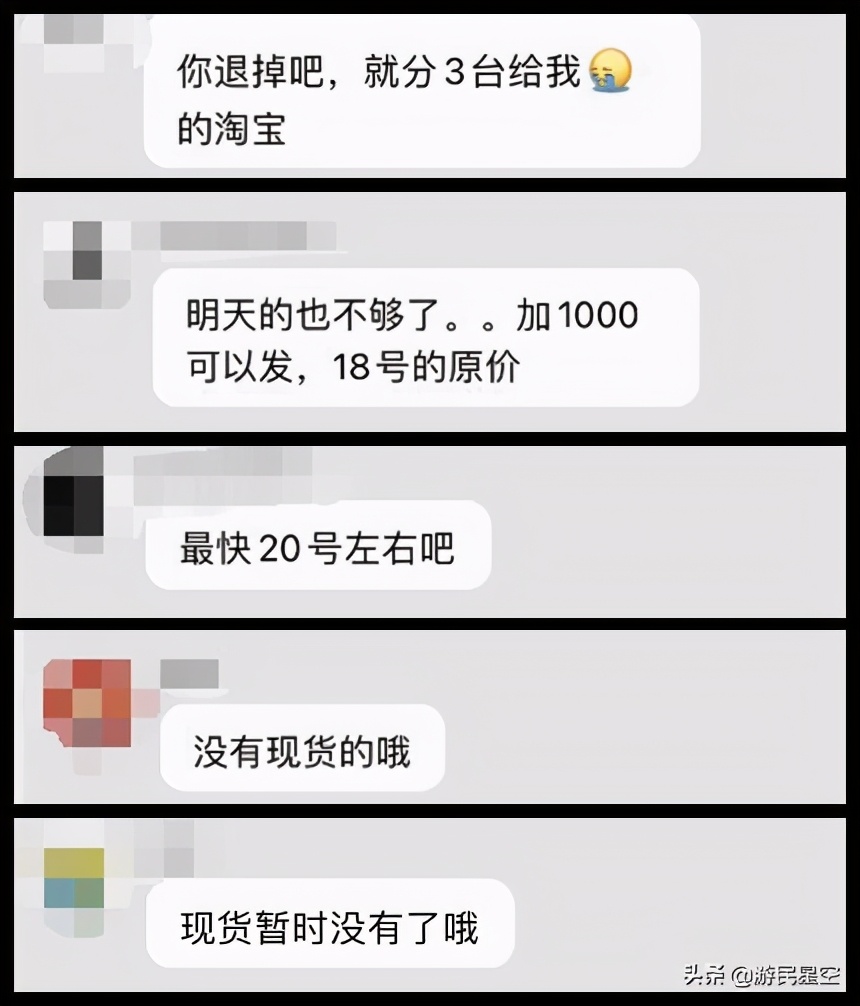
某宝上的价格,还真是挺惊悚的
前几天,我司为了尽快拿到PS5,八云猫车老哥每天的工作,基本就是和淘宝大大小小的卖家谈判,经历了各种“取消发货”、“没有现货”、“推迟发货”、“临时加价”的摧残,最终软硬皆施才以小一万的价格拿到了PS5。

有时,人生就是充满了绝望
而对于广大劳动人民而言,加价购买并不是唯一可以拿到PS5的方法,没有枪,没有炮,那我们就自己造!这不,前两天国外一位大哥,为了满足孩子跨入次世代的心愿,自己DIY了一台。
当孩子怀着激动的心,用颤抖的手拆开包装后,一台崭新的......PS4映入眼帘。是的,大哥用记号笔,把包装盒上的“4”改成了“5”。
这样的场面虽然能引起我这种无机酸的舒适,但不得不说,这大哥DIY的手法相比下面这位,还是显得太过稚嫩。
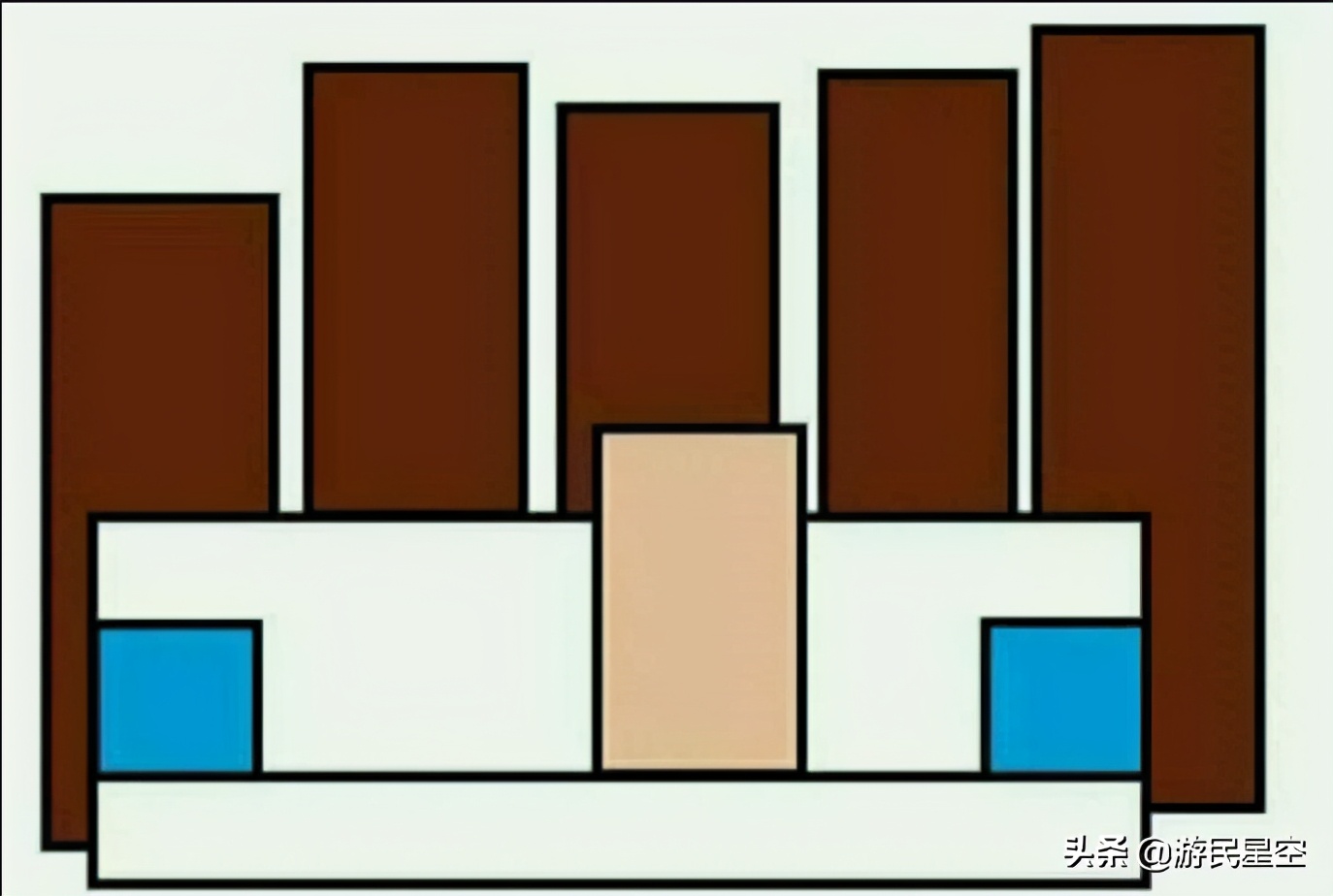
一位学生在社交媒体上发文称,自己刚进家门,就发现桌子上摆着一台PS5。
然而还没来得及高兴,走近一看,竟发现这台“PS5”不过是两张白纸夹着一本书,而且还是本数学书......这波啊,这波是不仅让你吃翔,还让你在化粪池里吃翔。

之后这位网友表示:我会好好学习的
其实这也是因为PS5那标志性的外观,给了人们发挥的空间。知名COSER伊织萌,前几天在社交媒体发文称:“因为没有抢到PS5,所以决定自己做一台!”功夫不负有心人,伊织萌最终成功喜提“PS5”。
而且这个梗她似乎还没玩过瘾,随后又发了一张自己做的PS5“进阶版”。这想法确实还是挺不错的,就是这“白夹黑”的场面,很容易让我想到某个名场面的平行世界版本......

看得懂这图的人都上不了天堂
除了上述简单的拼接外,也有人开始尝试新的思路,比如玩儿起了数学,利用“公式”DIY一台PS5。别这看听着有点让人摸不着头脑,其实操作起来还是挺简单的,就是PS2+PS3+一卷胶带+《游戏王》中的“融合卡”。
又比如有人发扬“阿Q精神”,把家里的电器调侃为PS5。有句老话叫单身久了,看什么都像妹子,现在把妹子俩字儿换成PS5同样适用。

比如……净化器
其实前段时间我也送给我女朋友一台空气净化器,希望能通过这机器外形的暗示,来让她联想到当时即将发售的PS5,结果......嗯!PS4真好玩!

就是这货……可能是不太像吧
还有的妹子,干脆把自己COS了PS5的模样,从PS5公布外形至今,网上各种“PS5娘”就没断过。这些COS确实挺有内味儿的,但有一说一,有这个,谁还玩PS5啊!

这PS5真大
当然,也有群人留意到了这群无机酸,决定给予他们一些关怀:你们不是没有PS5吗?那我们帮你......DIY!
社交平台Instagram上有一个叫“ar on everything(万物皆可AR)”的账号,推出了一款AR滤镜,使用它可以将PS5包装盒添加到照片中的任何角落,而且看着还真像那么回事儿。
甚至还可以随意放大和缩小……

PS5 PLUS

PS5 SLIM
更有高人直接做了个游戏,就叫《PS5开箱模拟器》,游戏中从收快递到开箱,再到将PS5连上电视,一套流程可以让玩家们体验到将PS5一层层扒开的快感。
总之,关于如何能快速玩上“PS5”这件事,已经逐渐变成一场无机酸们的小范围狂欢,围绕此事的梗图也是层出不穷。
然而那些已经拿到PS5的人,同样没有放过这台机器。还记得几个月前PS5外形刚刚公布的时,许多人觉得它和《游戏王》中海马濑人的衣领简直一模一样。
如今PS5发售后,还真的有动手能力贼强的大触,让这个梗走进了现实。你还别说,确实挺像的!
最后,虽然我如今还是没有跨入次世代,但……我还是成功的白嫖到了公司的PS5。要说这小一万的价钱花的值不值,那确实是挺值的,毕竟花的不是我的钱(误)。
机器到后,同事们(当然,也包括我)立马纷纷打开相机,开始“名媛拼单”,一台PS5供十几号人发朋友圈,装了好几天的逼。
而我试玩了几天后,目前感觉PS5还真是挺香的,手柄进一步优化的震动和自适应扳机,直接给我震高潮了不说,丝滑的画面和吊炸天的帧数,也让我无法直视家里的那台PS4。
如果您觉得本文的内容对您的学习有所帮助:
关键字:
css