
Netty是一个异步事件驱动的网络应用程序框架, 用于快速开发可维护的高性能协议服务器和客户端。
在分享今天的视频教程之前,我们先介绍一些Netty。
Netty是一个NIO客户端服务器框架,可以快速轻松地开发协议服务器和客户端等网络应用程序。它极大地简化并简化了TCP和UDP套接字服务器等网络编程。
“快速简便”并不意味着最终的应用程序会受到可维护性或性能问题的影响。Netty经过精心设计,具有丰富的协议,如FTP,SMTP,HTTP以及各种二进制和基于文本的传统协议。因此,Netty成功地找到了一种在不妥协的情况下实现易于开发,性能,稳定性和灵活性的方法。
特征
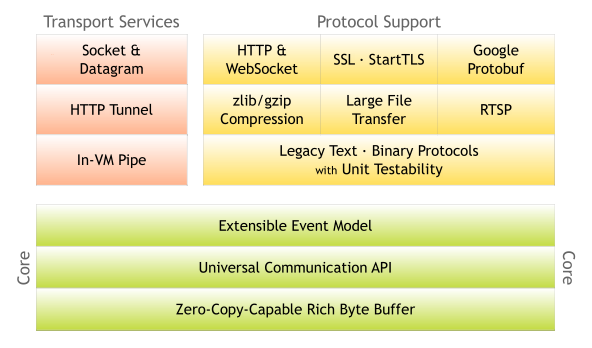
设计
-
适用于各种传输类型的统一API - 阻塞和非阻塞套接字
-
基于灵活且可扩展的事件模型,可以清晰地分离关注点
-
高度可定制的线程模型 - 单线程,一个或多个线程池,如SEDA
-
真正的无连接数据报套接字支持(自3.1起)
便于使用
-
详细记录的Javadoc,用户指南和示例
-
没有其他依赖项,JDK 5(Netty 3.x)或6(Netty 4.x)就足够了
-
注意:某些组件(如HTTP / 2)可能有Requirements for 4.x要求。 更多有关的要求,请自行查阅。
性能
-
更高的吞吐量,更低的延迟
-
减少资源消耗
-
最小化不必要的内存复制
安全
社区
-
早发布,经常发布
-
自2003年以来,作者一直在编写类似的框架,他仍然发现你的反馈很珍贵!
Netty的相关介绍就到这里,下面是Netty实战系列教程的分享。Netty实现系列视频教程一共分为Netty实战基础篇、Netty实战高级篇、Netty实战项目篇。
这里是获取方式:z.ujmik.com/1.html
今天的内容就分享到这里,当然有什么不懂的地方都可以咨询哦,相互学习相互进步!
如果您觉得本文的内容对您的学习有所帮助:
关键字:
Netty实战