
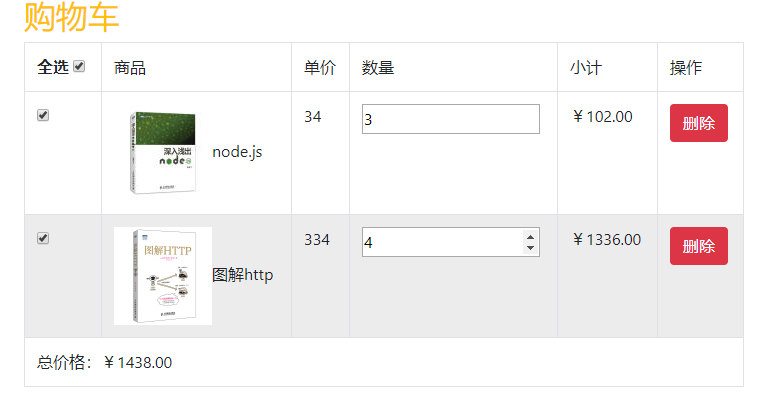
<!doctype html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css"> </head> <body> <div id="app"> <!-- bootstrap 基本样式+增强样式--> <div class="container"> <div class="row"> <h2 class="text-warning">购物车</h2> <table class="table table-hover table-bordered"> <tr> <th>全选 <input type="checkbox" v-model="checkAll"></th> <td>商品</td> <td>单价</td> <td>数量</td> <td>小计</td> <td>操作</td> </tr> <!-- 括号与in之间要加空格不然会语法错误 --> <tr v-for="(product,index) in products"> <td><input type="checkbox" v-model="product.isSelected"></td> <!-- 使用vue指令动态绑定图片的相关信息 --> <td><img :src="product.productCover" :title="product.productName" alt="1">{{product.productName}}</td> <td>{{product.productPrice}}</td> <td><input type="number" min="1" v-model.number.lazy="product.productCount" onkeyup="this.value=this.value.replace(/\D|^0/g,'')" onafterpaste="this.value=this.value.replace(/\D|^0/g,'')"></td> <!-- 通过过滤器展示更好地效果 --> <td>{{product.productCount*product.productPrice | toFixed(2)}}</td> <td><button type="button" class="btn btn-danger" @click='removes(product)'>删除</button></td> </tr> <tr> <td colspan="6">总价格:{{sum | toFixed(2)}} </td> </tr> </table> </div> </div> </div> </body> <!-- vue基于依赖关系引入位置放哪都行 --> <script src="node_modules\axios\dist\axios.js"></script> <script src="node_modules\vue\dist\vue.js"></script> <script> let vm = new Vue({
el: '#app', // 当给全选赋值时应要影响其他人的变化,当页面刷新时,时根据下面的 // checkbox计算出来的结果给全选赋值 computed: { //放在computed中最后也会放在vm上,不能与methods等重名 checkAll: { //当products变化会重新计算 get() { //get和set this指向实例,v-model会获取checkAll得值,会调用get方法 return this.products.every(p => p.isSelected);
},
set(val) { //当我们给checkbox赋值的时候调用,val等于checkAll的值 this.products.forEach(p => p.isSelected = val)
}
}, //sum的值会被缓存 sum() { //将计算属性写成函数则默认调用get return this.products.reduce((pre, next) => { if (!next.isSelected) return pre; return pre + next.productPrice * next.productCount;
}, 0)
}
},
filters: {
toFixed(input, num) { //第二个参数为小数点个数 return '¥' + input.toFixed(num);
}
}, //专门用来发送AJAX的方法 created() { //数据初始化会被调用,this指向的也是vm实例,钩子函数 this.getData();
},
data: {
products: [],
},
methods: {
removes(p) { this.products = this.products.filter(item => item !== p);
},
getData() {
axios.get( 'https://www.easy-mock.com/mock/5d537a1cf651bc6ff265fb77/example/result/cart.json')
.then((res) => { this.products = res.data.data; //这里需要根据自己用的接口返回的数据来赋值 // console.log(res.data); }).catch((err) => {
console.log(err); //这里应使用箭头函数,this才能指向vm实例 });
}
}
}); </script> </html>
//这里使用的是本地的资源文件,如果需要使用,请将代码内的资源文件用CDN引入
如果您觉得本文的内容对您的学习有所帮助:
关键字:
基于vue